You’ve noticed that empty collections in your Shopify store are causing soft 404 issues, as reported by Google Search Console. Soft 404 errors happen when a page lacks valuable content but still returns a 200 OK status code. This can confuse search engines and negatively affect your SEO performance.
Addressing this issue is crucial for maintaining your site’s health and improving your search rankings. According to Search Engine Journal, soft 404 errors can significantly harm your SEO efforts.
To prevent this, we need to ensure that empty collections are hidden from XML sitemaps, so search engines do not try to index these non-valuable pages.
At the same time, you will be implementing this for an already running website. The existing low value empty collections are still indexed. By adding the meta field below, these pages will get the noindex instructions.
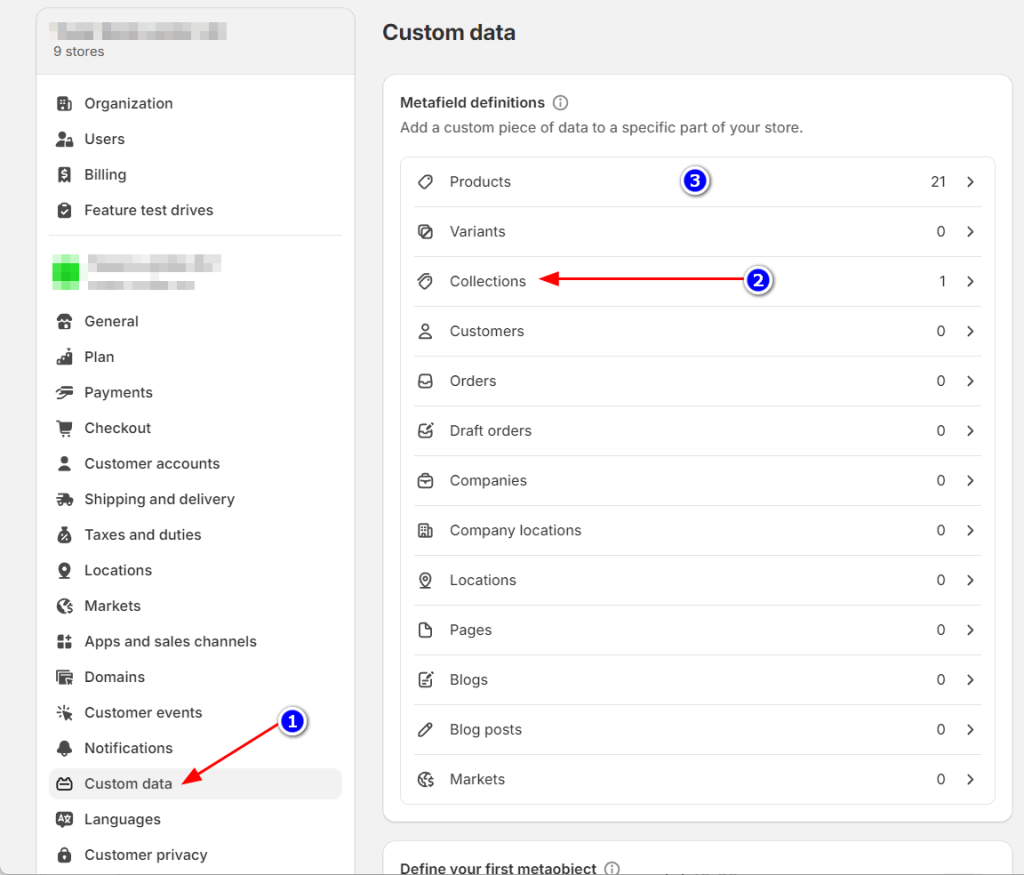
Go to Settings, then Custom data (#1), then Collections (#2). The metafield can be set also on the Product level (#3):

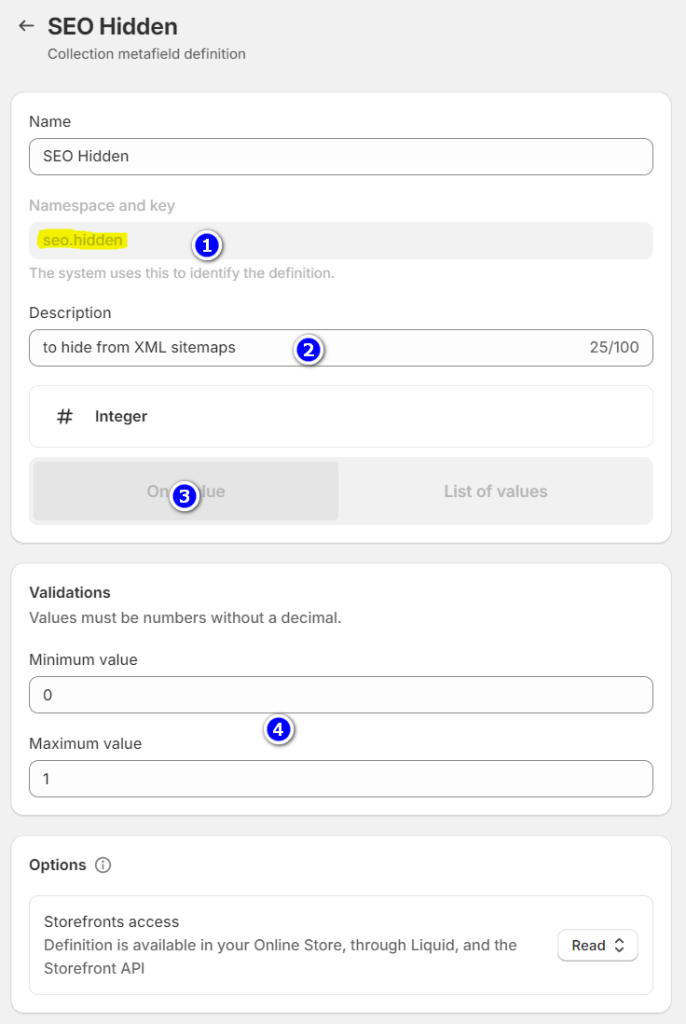
Name the field and type in the namespace “seo.hidden” (#1). Add some description that will show on the Collection page (#2). Set “One Value” (#3), max and min (#4):

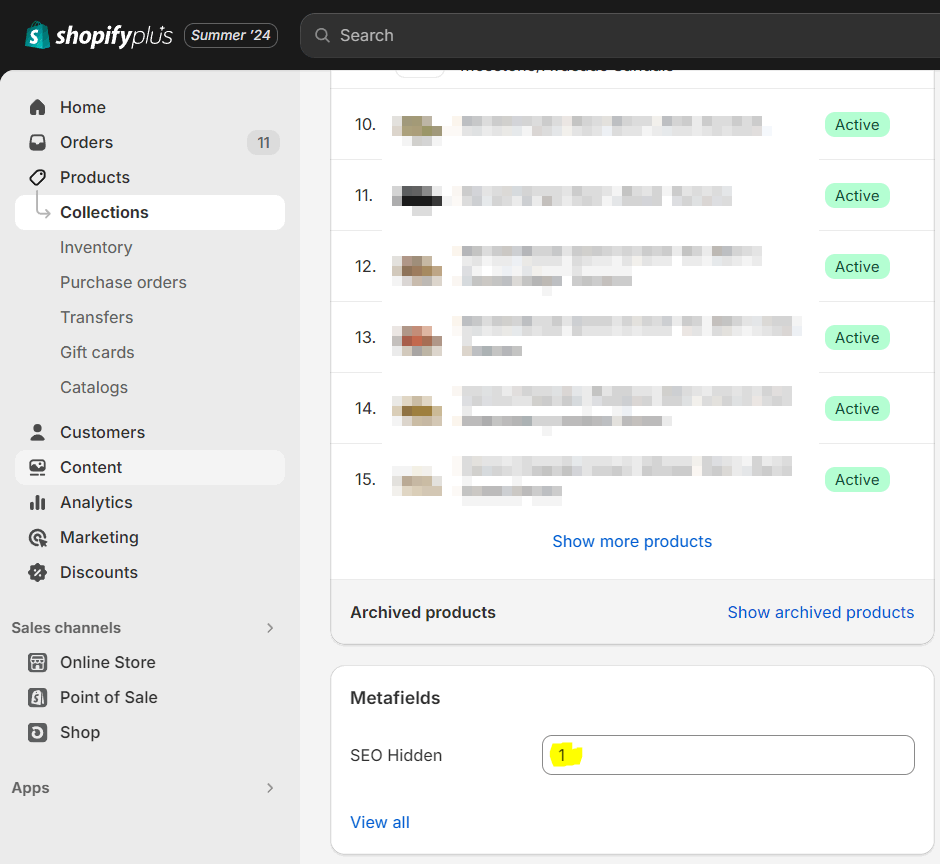
Here is how it will look like when editing a Collection:

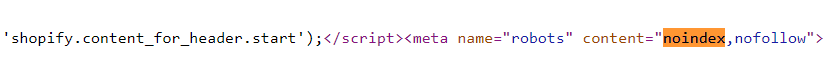
The HEAD section will have the robots meta too: